前言
像唇膏、粉底等擁有多色選擇的化妝品,受到許多女性青睞。不過,當選項過多時,反而可能導致轉換率下降。本文將結合國內外案例,介紹在電商中有效展示顏色選項的最新 UI/UX 技巧。
1. Shopify 上的「商品變體上限」規格與注意事項
■ 目前的限制(截至 2025 年 5 月)
- Shopify 每個商品最多可設定 100 種變體,3 種選項Shopify
- 若超過顏色、尺寸、妝感(如霧面/光澤)等三個屬性,需另立新商品上架
2. 改善 UX 的關鍵:讓用戶「感受」顏色差異的技巧
導致用戶流失的三大原因
- 色票太小,看不清楚
- 只能依照顏色名稱選擇(例如:#01 玫瑰粉)
- 從整體商品圖片中難以辨識顏色差異
改善對策
- 導入色票(Swatch)顯示(可透過主題自訂或應用程式實現)
- 加入滑鼠懸停即切換主圖的互動效果
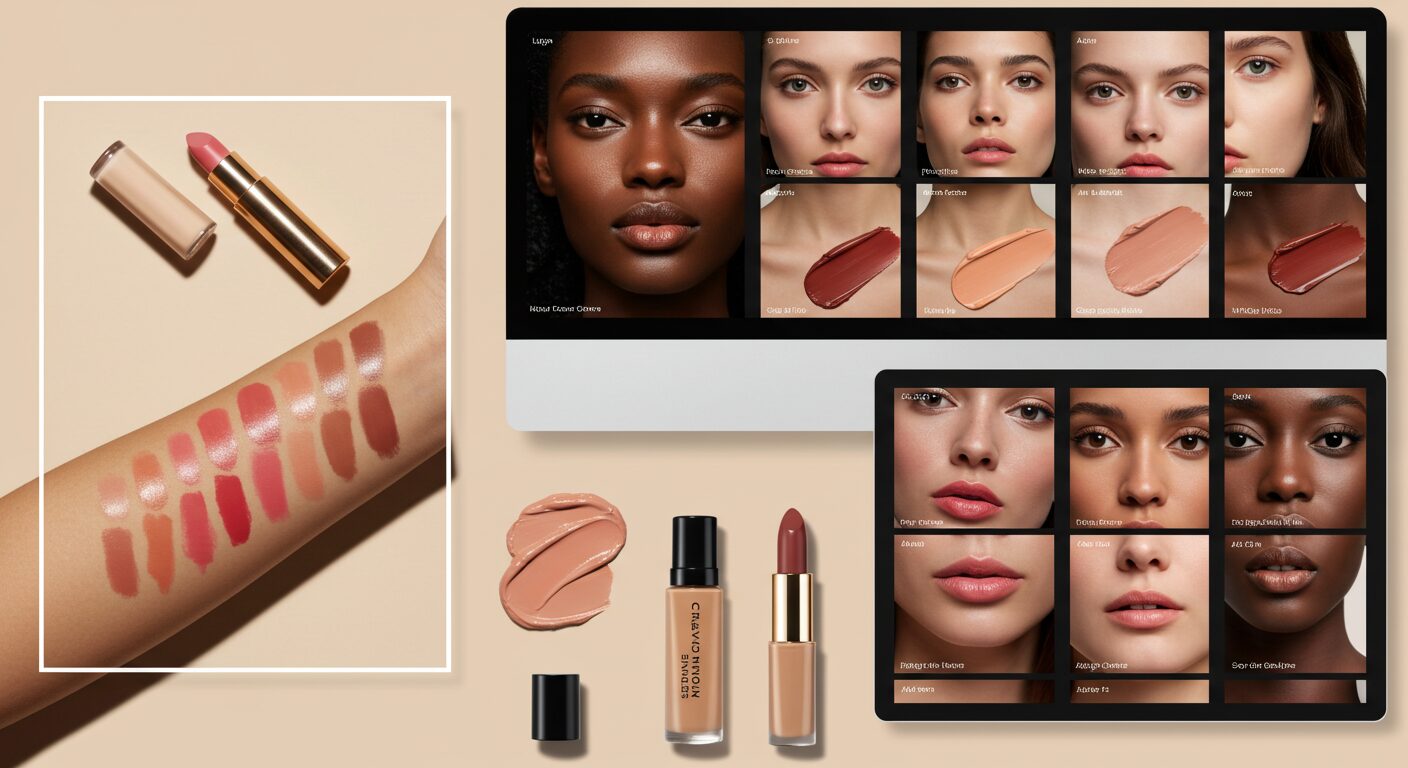
- 提供不同膚色的試妝圖片,提升選擇便利性
3. 最新案例:成功電商網站的顏色展示方式
案例 1:Glossier(美國)
- 依膚色分類展示不同顏色的模特兒照片
案例 2:Fenty Beauty(美國)
- 提供 40 種以上粉底色號,並可依「膚色」篩選
- 多數商品皆附有「真實試妝照片」
案例 3:ILIA Beauty(美國)
- 以色票展示不同妝效,例如是否帶有亮粉
案例 4:THREE(日本)
- 以圖片+文字詳細說明每個顏色與膚色的融合度
案例 5:&be(日本)
- 逐一以文字說明各色的特色與適合對象
案例 6:NARS(全球)
- 熱賣商品加上「BESTSELLER」標籤,提升吸引力
其他靈感
- 提供產品的「Before / After」滑動對比圖
- 設計能在手機上橫向滑動比較顏色的介面
- 推薦「常一起購買的色號」組合包
- 顯示「您目前看到的顏色較適合○○膚色」等提示資訊
- 設置「不確定哪個色號適合您?」的選色指南連結
參考網站:GlossierFenty BeautyILIA BeautyTHREE&beNARS
4. 導入如 MirrARly 的「虛擬試妝」功能也很有效
當選項繁多時,導入虛擬上妝功能能有效提升使用體驗。近來這類功能也有對應 Shopify 的應用程式可用,有助於提高轉換率。
總結
對於顏色選擇豐富的化妝品來說,如何在電商中展現其魅力格外重要。
- 了解變體數量的限制,
- 提供視覺上直覺清晰的顏色展示,
- 必要時搭配虛擬試妝功能
透過這些方式,有望提升購買轉換率,並降低退貨率。
贊助
探索 MirrARly:終極虛擬化妝體驗
MirrARly 是由 Cosmetics Insights 團隊開發的虛擬化妝應用,專為美妝零售商設計。
輕鬆將虛擬化妝功能整合至您的美妝電商網站——點擊下方按鈕立即體驗。
小提示:建議在柔和且均勻的正面光源下使用,以達到最佳效果。
商家喜愛 MirrARly 的原因
- 可從 Shopify 一鍵安裝
- 無需安裝費 — 月費制
- 可自訂色彩與妝感