前言
口红、粉底等拥有多种颜色选择的化妆品深受众多女性喜爱。然而,当颜色选项过多时,反而可能导致购买率下降。本文将结合国内外案例,介绍在电商平台中有效展示颜色多样性的最新UI/UX方法。
1. Shopify中的“变体上限”规格与注意事项
■ 当前限制(截至2025年5月)
- Shopify每个商品最多可设置100个变体和3个选项Shopify
- 若颜色、尺寸、质地(如哑光/光泽)超过3个维度,则需作为新商品单独注册
2. 提升UX的关键:用“感官”传达色差的技巧
用户流失的三大原因
- 颜色样本太小,难以分辨
- 只以颜色名称让用户选择(例:#01 玫瑰粉)
- 在整体照片中颜色差异不明显
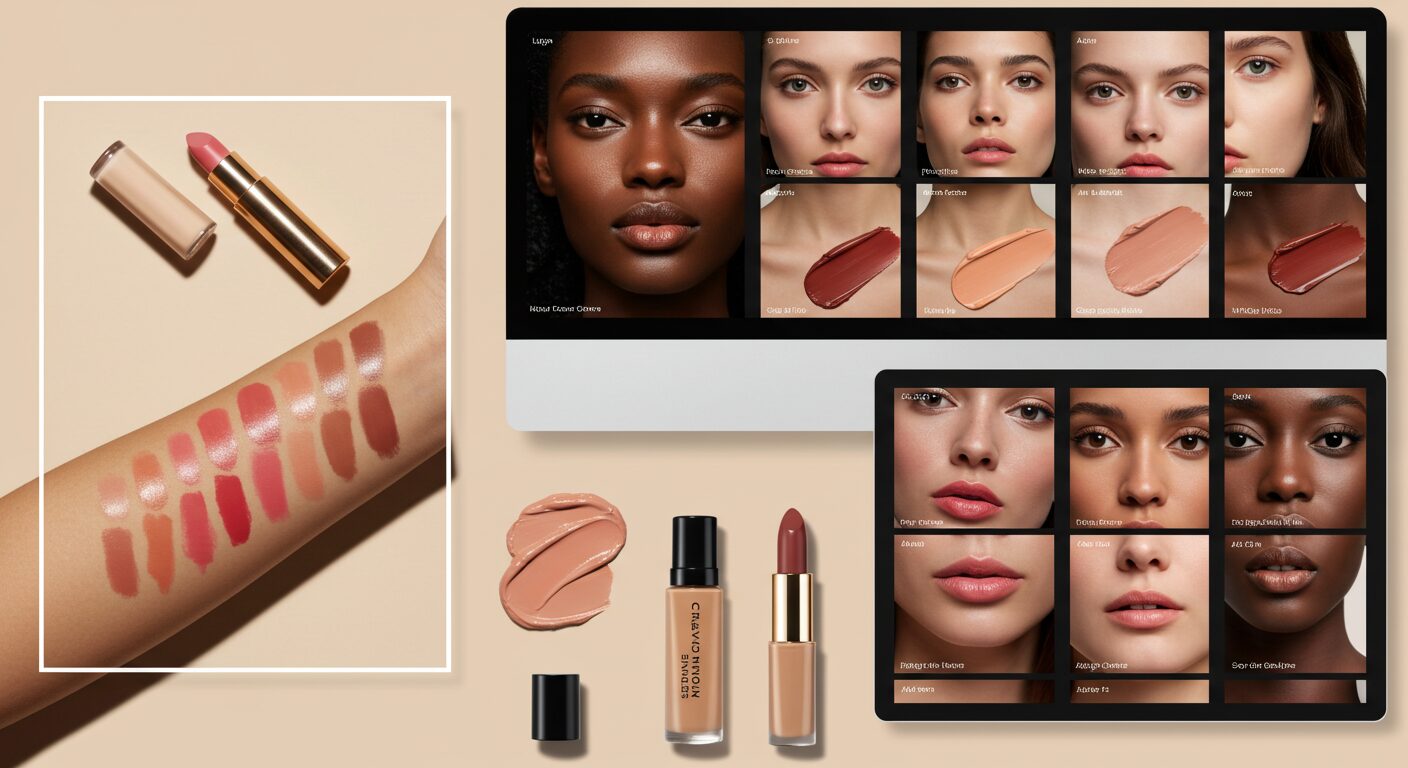
优化方法
- 导入颜色色板(Swatch)显示(可通过Shopify主题自定义或应用实现)
- 添加鼠标悬停时切换主图的交互效果
- 增加不同肤色试用图片,帮助用户更易选择
3. 最新案例:成功电商网站的展示方式
案例1:Glossier(美国)
- 通过不同肤色模特展示颜色变化
案例2:Fenty Beauty(美国)
- 40多种粉底色可按“肤色”筛选
- 多数产品提供“真实试妆图”
案例3:ILIA Beauty(美国)
- 色板中传达出闪光感等质地效果
案例4:THREE(日本)
- 通过文字+图片详尽说明各色与肌肤的贴合程度
案例5:&be(日本)
- 通过文字细致描述每个颜色的特点
案例6:NARS(全球)
- 畅销商品带有“BESTSELLER”图标,提升选购率
其他创意点子
- 提供每个产品的“Before / After”滑块图像
- 在手机端也支持横向滑动对比颜色
- 推荐“常一起购买的颜色”组合包
- 显示“当前查看颜色适合○○肤色”等导航信息
- 设置“为选择颜色而烦恼的用户指南”入口
参考网站:GlossierFenty BeautyILIA BeautyTHREE&beNARS
4. 引入如MirrARly的“虚拟试妆”功能也非常有效
颜色选择越多,虚拟试妆功能越能提升用户体验。可作为Shopify插件引入的服务也在增加,有助于提高转化率。
总结
拥有丰富颜色选择的化妆品,在电商平台上更需要巧妙展示其魅力。
- 注意变体数量限制,
- 使用直观且视觉化的颜色展示方式,
- 根据需求引入虚拟试妆功能
通过这些优化,有望提升购买转化率并降低退货率。
推广
发现 MirrARly:终极虚拟化妆体验
由 Cosmetics Insights 团队打造的 MirrARly,是专为美妆零售商设计的虚拟化妆应用。
轻松将虚拟化妆功能集成到您的美妆电商网站中——点击下方按钮即可立即体验。
小贴士:请在柔和、均匀的正面光线下使用,以获得最佳效果。
商家喜爱 MirrARly 的原因
- 一键安装至 Shopify
- 无需设置费 — 按月订阅
- 可自定义色调与妆效