บทนำ
ลิปสติกหรือรองพื้นซึ่งมีเฉดสีให้เลือกมากมายเป็นที่นิยมในหมู่ผู้หญิงจำนวนมาก อย่างไรก็ตาม หากมีตัวเลือกมากเกินไป อาจส่งผลให้ยอดขายลดลง ได้ บทความนี้จะอธิบาย วิธีการแสดงเฉดสีอย่างมีประสิทธิภาพในอีคอมเมิร์ซด้วย UI/UX ล่าสุด พร้อมตัวอย่างจากทั้งในและต่างประเทศ
1. ข้อจำกัดและข้อควรระวังเกี่ยวกับ “จำนวนตัวเลือก” บน Shopify
■ ข้อจำกัดปัจจุบัน (ข้อมูล ณ พฤษภาคม 2025)
- Shopify อนุญาตให้มี ตัวเลือกสูงสุด 100 แบบ และ 3 ตัวเลือกต่อสินค้า เท่านั้น Shopify
- หากต้องการระบุมากกว่า 3 แกน เช่น สี ขนาด และลักษณะพื้นผิว (แมตต์/เงา) จำเป็นต้องลงทะเบียนเป็นสินค้าชิ้นใหม่
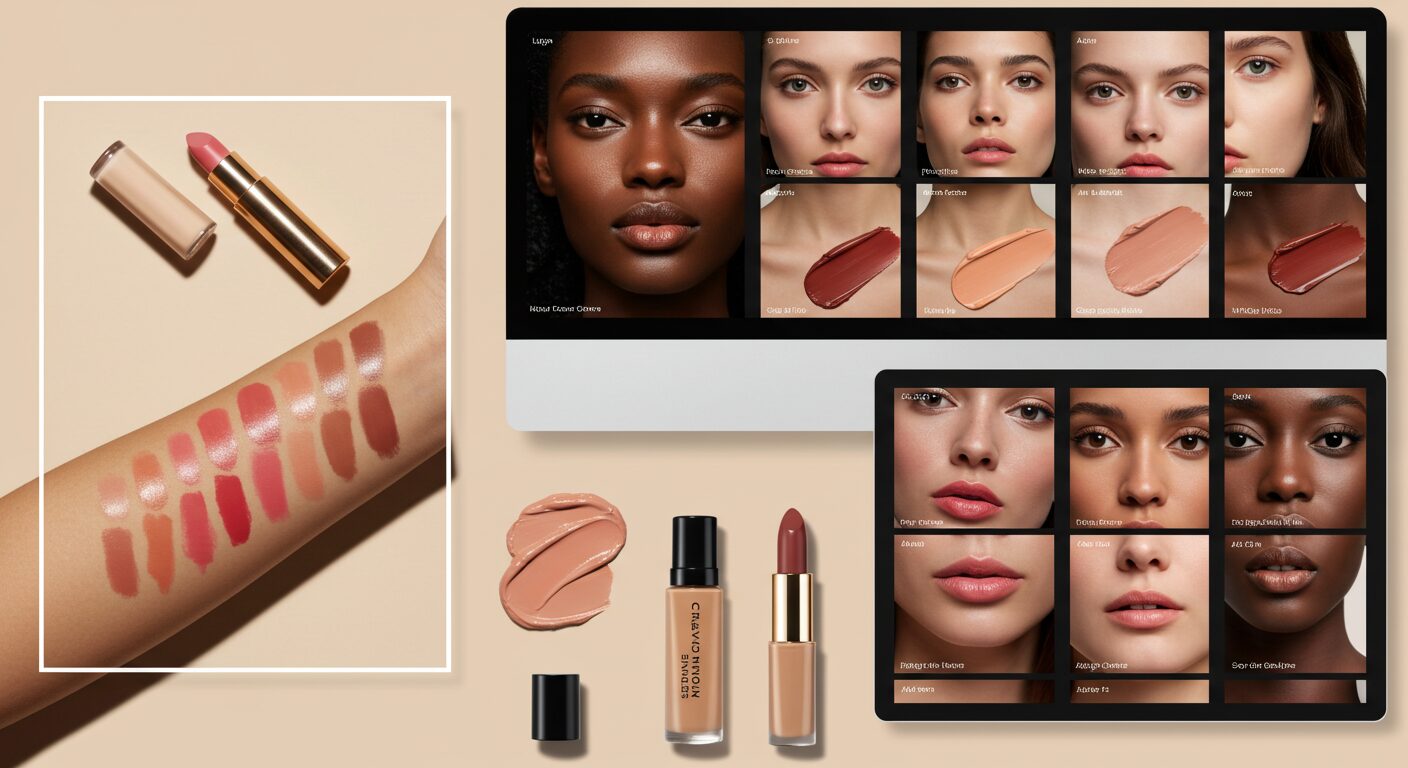
2. จุดปรับปรุง UX: เทคนิคการสื่อสารความแตกต่างของสีด้วย “ประสาทสัมผัส”
3 สาเหตุที่ผู้ใช้ออกจากหน้า
- ตัวอย่างสีเล็กเกินไป ทำให้ดูไม่ชัดเจน
- มีแค่ชื่อสีให้เลือก (เช่น #01 โรสพิงค์)
- ภาพรวมของสินค้าไม่สามารถแยกความแตกต่างของสีได้ชัดเจน
แนวทางการปรับปรุง
- เพิ่มการแสดงผลแบบ Swatch (สามารถปรับแต่งธีมหรือใช้แอปบน Shopify)
- เพิ่มการโต้ตอบที่ เปลี่ยนภาพหลักเมื่อโฮเวอร์ บนตัวเลือกสี
- เพิ่มภาพตัวอย่างการใช้งานบน สีผิวที่หลากหลาย เพื่อให้เลือกได้ง่ายขึ้น
3. กรณีตัวอย่างล่าสุด: วิธีการแสดงผลที่ประสบความสำเร็จในเว็บไซต์อีคอมเมิร์ซ
ตัวอย่างที่ 1: Glossier (สหรัฐอเมริกา)
- แสดงเฉดสีด้วยภาพนางแบบที่มีโทนสีผิวต่างกัน
ตัวอย่างที่ 2: Fenty Beauty (สหรัฐอเมริกา)
- สามารถกรองรองพื้นกว่า 40 เฉดตาม “โทนสีผิว”
- มีภาพลองใช้งานจริงในหลายๆ ผลิตภัณฑ์
ตัวอย่างที่ 3: ILIA Beauty (สหรัฐอเมริกา)
- แสดง Swatch ที่ถ่ายทอดความรู้สึกของพื้นผิว เช่น ประกายหรือความแวววาว
ตัวอย่างที่ 4: THREE (ญี่ปุ่น)
- อธิบายการกลมกลืนของแต่ละสีบนผิวด้วยข้อความและภาพอย่างละเอียด
ตัวอย่างที่ 5: &be (ญี่ปุ่น)
- อธิบายลักษณะของแต่ละสีอย่างละเอียดด้วยข้อความ
ตัวอย่างที่ 6: NARS (ทั่วโลก)
- แสดงไอคอน “BESTSELLER” บนสินค้ายอดนิยมเพื่อช่วยในการตัดสินใจ
ไอเดียอื่นๆ ที่น่าสนใจ
- มีแถบสไลด์ Before / After เพื่อแสดงภาพเปรียบเทียบ
- ออกแบบให้เปรียบเทียบเฉดสีในแนวนอนได้แม้บนมือถือ
- แนะนำบันเดิลที่ “มักถูกซื้อพร้อมกัน” เป็นทางเลือกเสริม
- แสดงข้อความช่วยนำทาง เช่น “สีที่คุณกำลังดูเหมาะกับโทนผิวแบบ…”
- วางลิงก์ไปยังคอนเทนต์แนะนำ เช่น “ไม่แน่ใจว่าเฉดสีไหนเหมาะกับคุณ?”
เว็บไซต์อ้างอิง: GlossierFenty BeautyILIA BeautyTHREE&beNARS
4. การใช้ “ลองแต่งหน้าเสมือนจริง” เช่น MirrARly ก็ได้ผลดี
เมื่อมีตัวเลือกให้เลือกจำนวนมาก ฟีเจอร์ลองแต่งหน้าเสมือนจริงช่วยให้ UX ดีขึ้น ปัจจุบันมีบริการที่สามารถติดตั้งในรูปแบบแอปของ Shopify ได้ ซึ่งจะช่วยเพิ่มอัตราการซื้อ
ดู MirrARly ใน Shopify App Store →
สรุป
เครื่องสำอางที่มีหลายเฉดสี จำเป็นต้องใช้การนำเสนอที่ชาญฉลาดบนอีคอมเมิร์ซเพื่อดึงดูดความสนใจ
- ต้องระวังข้อจำกัดของจำนวนตัวเลือก
- แสดงเฉดสีอย่างมีประสิทธิภาพและเข้าใจง่าย
- เสริมด้วยฟีเจอร์ลองแต่งหน้าเสมือนจริงหากเหมาะสม
ด้วยการปรับปรุงเหล่านี้ สามารถคาดหวังการเพิ่มยอดขายและลดการคืนสินค้า ได้
พบกับ MirrARly: ประสบการณ์แต่งหน้าเสมือนจริงที่ดีที่สุด
พัฒนาโดยทีมงาน Cosmetics Insights, MirrARly คือแอปแต่งหน้าเสมือนจริงที่ออกแบบมาสำหรับร้านขายเครื่องสำอางโดยเฉพาะ
เพิ่มฟีเจอร์แต่งหน้าเสมือนจริงให้ร้านค้าของคุณได้ง่าย ๆ — คลิกปุ่มด้านล่างเพื่อทดลองใช้งาน
เคล็ดลับ: ควรใช้ในที่ที่มีแสงนุ่มและสม่ำเสมอจากด้านหน้า
เหตุผลที่ร้านค้าชื่นชอบ MirrARly
- ติดตั้งผ่าน Shopify ได้ในคลิกเดียว
- ไม่มีค่าติดตั้ง — คิดค่าบริการรายเดือน
- ปรับแต่งโทนสีและพื้นผิวได้ตามต้องการ