Introdução
Produtos de maquiagem com várias opções de cores, como batons e bases, são muito populares entre as consumidoras. No entanto, quando há muitas variações, isso pode acabar reduzindo a taxa de conversão. Neste artigo, explicamos as melhores práticas de UI/UX para apresentar variações de cor de forma eficaz no e-commerce, com exemplos nacionais e internacionais.
1. Limites de variações no Shopify e o que observar
■ Limites atuais (em maio de 2025)
- O Shopify permite registrar até 100 variações e 3 opções por produto Shopify
- Se você quiser combinar cor, tamanho e acabamento (ex: matte/brilhante), e ultrapassar 3 eixos, será necessário cadastrar como um novo produto
2. Como melhorar a UX: Técnicas para transmitir diferenças de cor de forma intuitiva
3 motivos que levam os usuários a desistirem
- As amostras de cores são pequenas e difíceis de visualizar
- As opções são apresentadas apenas com nomes (ex: #01 Rosa Pink)
- Diferenças de cor não são claras nas fotos principais
Soluções sugeridas
- Utilizar exibição com swatches (via customização do tema ou apps do Shopify)
- Adicionar interação onde a imagem principal muda ao passar o mouse
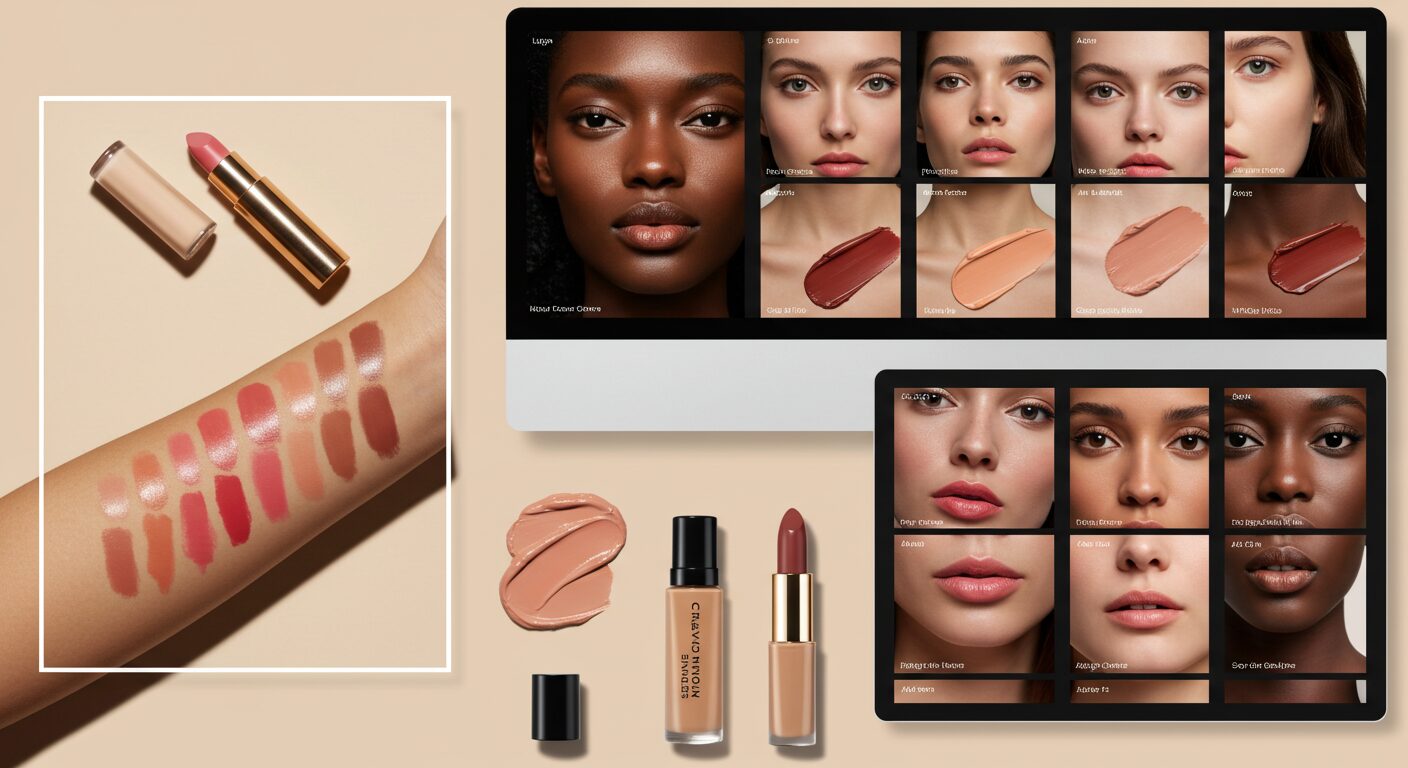
- Incluir fotos de demonstração em diferentes tons de pele para facilitar a escolha
3. Casos recentes: como sites de sucesso apresentam as cores
Exemplo 1: Glossier (EUA)
- Apresenta as variações de cor com fotos de modelos de diferentes tons de pele
Exemplo 2: Fenty Beauty (EUA)
- Mais de 40 tons de base filtráveis por tom de pele
- Imagens reais de aplicação disponíveis para muitos produtos
Exemplo 3: ILIA Beauty (EUA)
- Swatches que destacam texturas como brilho e cintilância
Exemplo 4: THREE (Japão)
- Explicações detalhadas com texto e imagem sobre como cada cor se adapta à pele
Exemplo 5: &be (Japão)
- Características de cada cor descritas com riqueza de detalhes em texto
Exemplo 6: NARS (Global)
- Produtos mais vendidos são destacados com o ícone “BESTSELLER”
Outras ideias
- Inserir slider de comparação “Antes / Depois” para cada produto
- Design que permita comparar cores com rolagem horizontal, inclusive no mobile
- Recomendar combinações de cores populares como sugestões de compra
- Mostrar mensagem como “Esta cor é indicada para tons de pele XX”
- Inserir guias como “Ajuda para quem não sabe qual cor escolher” no fluxo de navegação
Sites de referência: GlossierFenty BeautyILIA BeautyTHREE&beNARS
4. Integração de provadores virtuais como o MirrARly também traz resultados
Quanto mais opções existem, maior a necessidade de experiências virtuais de maquiagem para melhorar a UX. Há cada vez mais apps disponíveis no Shopify que permitem essa funcionalidade, contribuindo para o aumento da taxa de conversão.
Ver o MirrARly na Shopify App Store →
Conclusão
Cosméticos com muitas variações de cor exigem estratégias específicas para destacar seus diferenciais no e-commerce.
- Fique atento aos limites de variações do Shopify
- Implemente formas visuais e intuitivas de exibir cores
- Utilize provadores virtuais quando necessário
Com essas estratégias, você pode aumentar a taxa de conversão e reduzir devoluções.
Descubra o MirrARly: A melhor experiência de maquiagem virtual
Desenvolvido pela equipe do Cosmetics Insights, o MirrARly é um aplicativo de maquiagem virtual feito especialmente para varejistas de cosméticos.
Integre facilmente a maquiagem virtual à sua loja online de cosméticos — clique nos botões abaixo para experimentar agora.
Dica: Para melhores resultados, use em frente a uma iluminação suave e uniforme.
Por que os lojistas adoram o MirrARly
- Instalação com um clique via Shopify
- Sem taxa de instalação — assinatura mensal
- Cores e acabamentos personalizáveis