Wprowadzenie
Pomadki, podkłady i inne kosmetyki z szeroką gamą kolorystyczną cieszą się dużą popularnością wśród kobiet. Jednak zbyt duża liczba wariantów może obniżyć współczynnik konwersji. W tym artykule omówimy nowoczesne metody UI/UX do prezentacji wariantów kolorystycznych w e-commerce, wykorzystując przykłady zarówno z rynku japońskiego, jak i zagranicznego.
1. Ograniczenia wariantów na Shopify i na co uważać
■ Obecne ograniczenia (stan na maj 2025)
- Shopify umożliwia maksymalnie 100 wariantów i 3 opcje na jeden produkt Shopify
- Jeśli chcemy uwzględnić więcej niż kolor, rozmiar i wykończenie (matowe/błyszczące), należy dodać nowy produkt
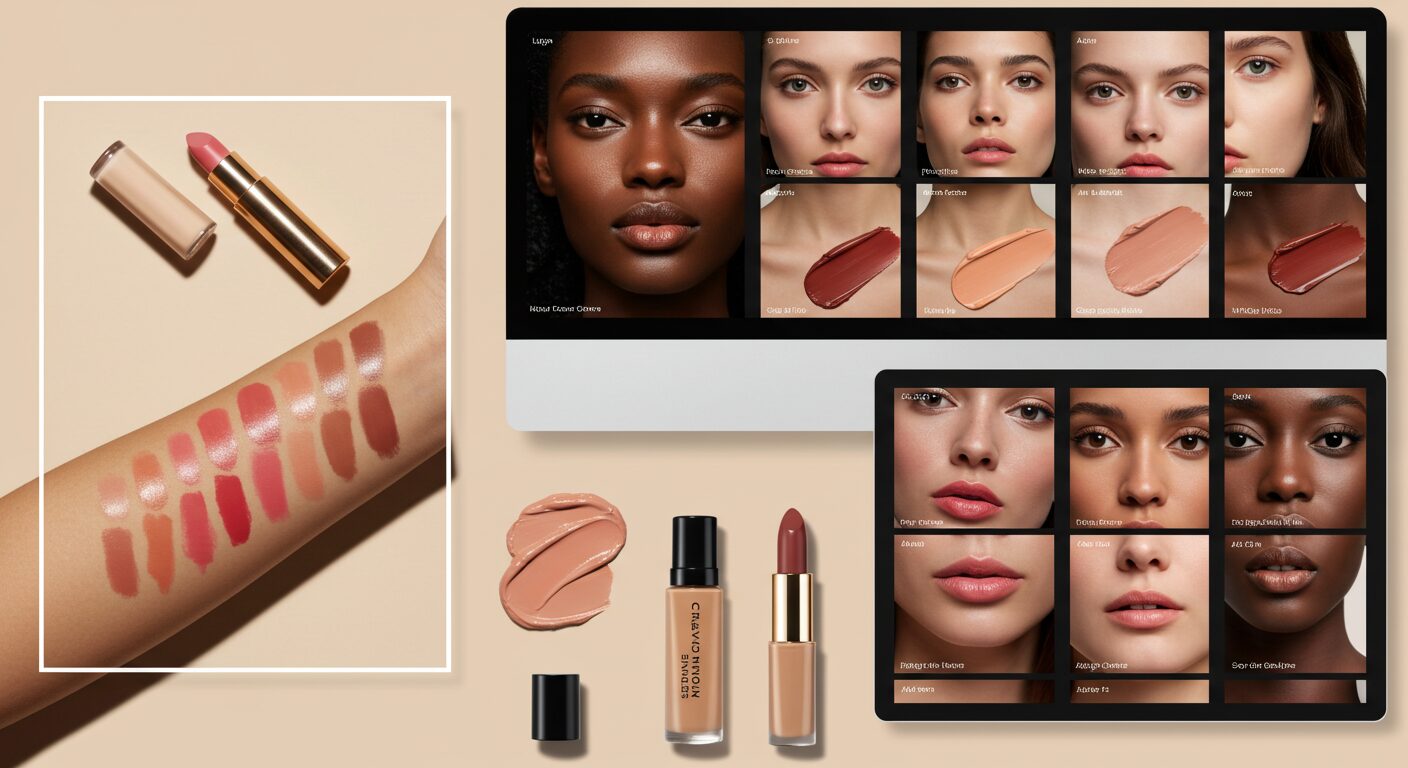
2. Kluczowe elementy UX: jak przekazać różnice kolorów w sposób intuicyjny
3 główne powody opuszczania strony przez użytkowników
- Zbyt małe i nieczytelne próbki kolorów
- Możliwość wyboru jedynie po nazwach kolorów (np. #01 Rose Pink)
- Trudności z odróżnieniem kolorów na zdjęciach całego produktu
Proponowane rozwiązania
- Zastosowanie wyświetlania swatchy (możliwe dzięki personalizacji motywu Shopify lub za pomocą aplikacji)
- Dodanie interakcji, w której główne zdjęcie zmienia się po najechaniu kursorem
- Dodanie zdjęć testowych na różnych tonach skóry dla ułatwienia wyboru
3. Najnowsze przykłady: skuteczne prezentacje na stronach e-commerce
Przykład 1: Glossier (USA)
- Prezentacja wariantów kolorystycznych za pomocą zdjęć modelek o różnych tonach skóry
Przykład 2: Fenty Beauty (USA)
- Możliwość filtrowania ponad 40 odcieni podkładu według tonu skóry
- Wiele produktów zawiera „realne zdjęcia próbne”
Przykład 3: ILIA Beauty (USA)
- Wyświetlanie próbników kolorów oddających teksturę, np. połysk lub drobinki
Przykład 4: THREE (Japonia)
- Szczegółowe opisy i zdjęcia pokazujące, jak każdy kolor stapia się ze skórą
Przykład 5: &be (Japonia)
- Szczegółowe opisy cech każdego koloru w formie tekstowej
Przykład 6: NARS (Globalnie)
- Ikona „BESTSELLER” przy najczęściej wybieranych odcieniach, co zwiększa ich atrakcyjność
Inne pomysły
- Slider „Przed / Po” dla każdego produktu, aby lepiej zobrazować efekty
- Projekt z przewijaniem poziomym umożliwiający porównanie kolorów na smartfonach
- Rekomendacje pakietów kolorów „Często kupowane razem”
- Informacja „Obecnie oglądany kolor jest odpowiedni dla tonu skóry: ○○”
- Umieszczenie przewodnika „Nie wiesz, który kolor wybrać?” w widocznym miejscu
Strony referencyjne: GlossierFenty BeautyILIA BeautyTHREE&beNARS
4. Wprowadzenie wirtualnych przymiarek, takich jak MirrARly, także się sprawdza
Im więcej opcji do wyboru, tym bardziej wirtualny makijaż poprawia UX. Coraz więcej usług tego typu jest dostępnych jako aplikacje dla Shopify, co przekłada się na wzrost konwersji.
Zobacz MirrARly w Shopify App Store →
Podsumowanie
Kosmetyki z bogatą paletą kolorów wymagają szczególnej prezentacji w e-commerce, aby w pełni ukazać ich zalety.
- Zwracaj uwagę na limity wariantów,
- Stosuj intuicyjne i wizualnie atrakcyjne prezentacje kolorów,
- Rozważ integrację z funkcją wirtualnego makijażu
Dzięki tym działaniom możesz zwiększyć współczynnik konwersji i zmniejszyć liczbę zwrotów.
Odkryj MirrARly: Najlepsze doświadczenie wirtualnego makijażu
Stworzona przez zespół Cosmetics Insights, MirrARly to aplikacja do wirtualnego makijażu zaprojektowana specjalnie dla sprzedawców kosmetyków.
Łatwo zintegrować funkcję wirtualnego makijażu ze swoim sklepem internetowym – kliknij poniższe przyciski, aby wypróbować.
Wskazówka: Aby uzyskać najlepsze rezultaty, używaj przy miękkim, równomiernym oświetleniu z przodu.
Dlaczego sprzedawcy kochają MirrARly
- Instalacja jednym kliknięciem przez Shopify
- Brak opłaty instalacyjnej – miesięczna subskrypcja
- Dostosowywane kolory i wykończenia