시작하며
립스틱이나 파운데이션처럼 색상 옵션이 다양한 화장품은 많은 여성들의 선택을 받습니다. 하지만 옵션이 너무 많을 경우 오히려 구매 전환율이 낮아질 수 있습니다. 이 글에서는 EC 사이트에서 색상 다양성을 효과적으로 표현하는 최신 UI/UX 기법을 국내외 사례와 함께 소개합니다.
1. Shopify의 “옵션 수 제한” 사양과 주의점
■ 현재 제한 사항 (2025년 5월 기준)
- Shopify에서는 상품당 최대 100가지 변형, 3가지 옵션까지 등록 가능함 Shopify
- 색상, 사이즈, 마무리감(매트/광택 등)처럼 3가지를 초과하면 별도 상품으로 등록 필요
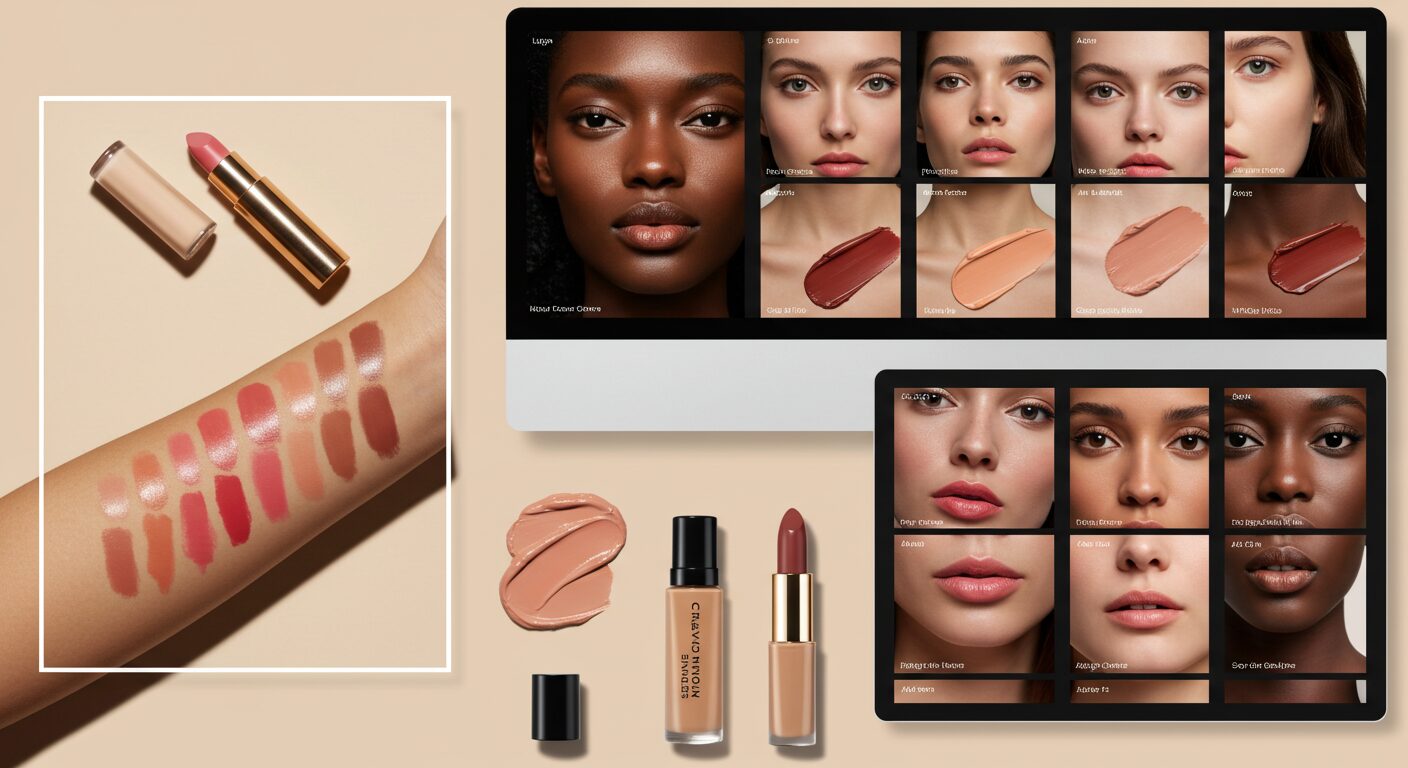
2. UX 개선 포인트: 색상의 차이를 ‘감각’으로 전달하는 테크닉
사용자가 이탈하는 3가지 주요 원인
- 색상 샘플이 너무 작아서 구분하기 어려움
- 색상명이 숫자나 텍스트로만 제공됨 (예: #01 로즈핑크)
- 제품 이미지 안에서 색상 차이가 잘 보이지 않음
개선 방법
- 스와치(swatch) 표시 도입 (Shopify 테마 커스터마이징 또는 앱 활용)
- 호버 시 대표 이미지가 변경되는 인터랙션 추가
- 피부 톤별 착용 이미지 제공으로 선택을 쉽게 유도
3. 성공적인 EC 사이트의 최신 사례
사례 1: Glossier (미국)
- 피부 톤별 모델 이미지로 색상 소개
사례 2: Fenty Beauty (미국)
- 파운데이션 40가지 이상을 ‘피부 톤’ 기준으로 필터링 가능
- 다양한 제품에 실제 착용 이미지 제공
사례 3: ILIA Beauty (미국)
- 펄감 등의 질감을 전달하는 컬러 스와치 사용
사례 4: THREE (일본)
- 각 색상이 피부에 어떻게 어우러지는지 텍스트와 이미지로 설명
사례 5: &be (일본)
- 각 색상의 특징을 텍스트로 상세하게 소개
사례 6: NARS (글로벌)
- 인기 제품에 ‘BESTSELLER’ 아이콘을 표시해 주목도 향상
기타 아이디어
- 제품별 ‘Before / After’ 슬라이더로 사용 이미지 제공
- 스마트폰에서도 가로 스크롤로 색상 비교 가능하도록 설계
- ‘자주 함께 구매되는 색상’으로 번들 추천 제공
- ‘현재 보고 있는 색상은 ○○ 톤용입니다’ 같은 내비게이션 표시
- ‘어떤 색상이 어울릴지 고민될 때’라는 가이드 콘텐츠 배치
참고 사이트: GlossierFenty BeautyILIA BeautyTHREE&beNARS
4. MirrARly처럼 ‘가상 메이크업’ 도입도 효과적
선택지가 많을수록 가상 메이크업 기능 도입이 UX 향상에 효과적입니다. Shopify 앱으로도 연동 가능한 서비스가 증가하고 있으며, 구매 전환율 상승에 기여합니다.
정리
색상 옵션이 많은 화장품은 EC 환경에서 그 매력을 제대로 전달하는 방식이 중요합니다.
- 옵션 수의 제한을 고려하면서,
- 직관적이고 시각적인 색상 표현을 강화하고,
- 필요 시 가상 메이크업 기능도 도입
이러한 접근을 통해 구매 전환율 개선과 반품률 감소를 기대할 수 있습니다.
MirrARly 소개: 궁극의 가상 메이크업 경험
Cosmetics Insights 팀이 개발한 MirrARly는 화장품 매장을 위한 가상 메이크업 애플리케이션입니다.
간편하게 화장품 온라인 쇼핑몰에 가상 메이크업 기능을 추가하세요 – 아래 버튼을 눌러 직접 체험해보세요.
팁: 부드럽고 고른 조명 아래에서 사용하면 더 좋은 결과를 얻을 수 있습니다.
판매자가 MirrARly를 사랑하는 이유
- Shopify에서 원클릭 설치
- 초기 비용 없음 – 월간 구독
- 색상과 마무리감 자유롭게 조절 가능