はじめに
リップやファンデーションなど、カラーバリエーションが豊富な化粧品は多くの女性に選ばれています。しかし、バリエーション数が多すぎると、逆に購入率が下がることがあります。この記事では、ECでカラーバリエーションを効果的に表示する最新のUI/UX手法を、国内外の事例とともに解説します。
1. Shopifyにおける「バリエーション上限」の仕様と注意点
■ 現在の制限(2025年5月時点)
- Shopifyでは、1商品あたり最大100バリエーション、3オプションまで登録可能Shopify
- カラーバリエーション、サイズ、仕上がり感(マット/ツヤなど)の3軸を超える場合は、新商品として別登録が必要
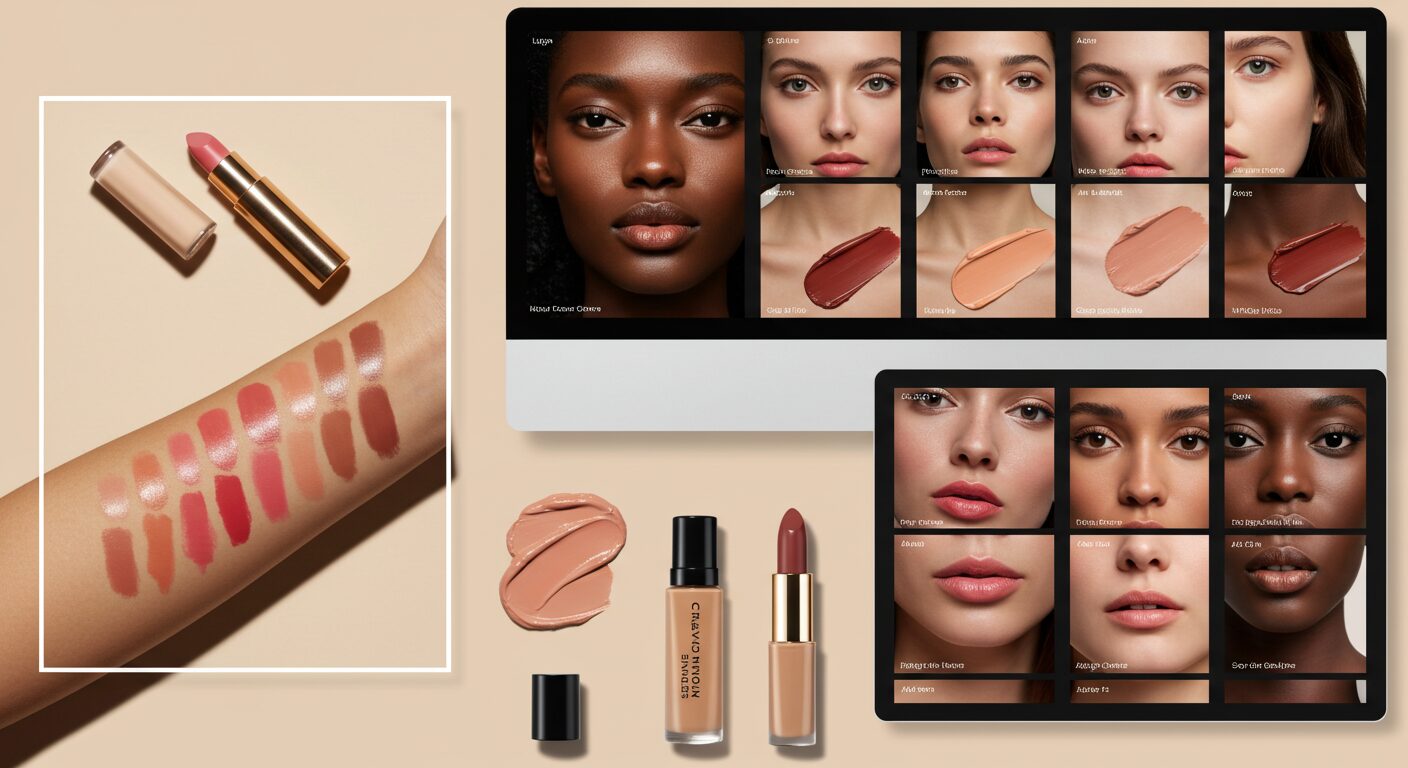
2. UX改善ポイント:色の違いを「感覚」で伝えるテクニック
ユーザーが離脱する3つの原因
- 色見本が小さくてわかりにくい
- 色名だけで選ばせている(例:#01 ローズピンク)
- 全体の写真の中で色の違いが判断しづらい
改善策
- スウォッチ表示を導入(Shopifyテーマのカスタマイズやアプリで対応)
- ホバー時にメイン画像が切り替わるインタラクションを追加
- 肌色別の試用写真を追加して、選びやすく
3. 最新事例:成功しているECサイトの表示方法
事例1:Glossier(アメリカ)
- 肌トーン別のモデル写真で色バリエーションを紹介
事例2:Fenty Beauty(アメリカ)
- ファンデーション40色以上を「肌トーン」でフィルター選択可能
- 多くの商品に「リアルな試着画像」あり
事例3:ILIA Beauty(アメリカ)
- ラメ感などの質感が伝わるカラースウォッチ表示
事例4:THREE(日本)
- 色ごとの肌へのなじみ具合をテキスト+画像で丁寧に解説
事例5:&be(日本)
- 各色の特徴をテキストで丁寧に説明
事例6:NARS(グローバル)
- ベストセラーには「BESTSELLER」アイコンを表示して選ばれやすく
その他のアイデア
- 製品ごとに「Before / After」スライダーを用意してイメージを提供
- スマホでも横スクロールで色比較できる設計
- 「よく一緒に購入される色」としておすすめバンドル提案
- 「今見ている色は肌トーン○○向けです」といったナビゲーション補助
- 「どの色が似合うか迷った方へ」というガイドコンテンツを導線に配置
参考サイト: GlossierFenty BeautyILIA BeautyTHREE&beNARS
4. MirrARlyのような「バーチャル試着」導入も効果的
選択肢が多いときほど、バーチャルメイク機能の導入でUXが向上します。Shopifyアプリとして導入できるサービスも増えており、コンバージョン率向上に貢献します。
まとめ
カラーバリエーションが豊富な化粧品は、ECでこそ魅力を引き出す工夫が重要です。
- バリエーションの上限に注意しつつ、
- 視覚的で直感的なカラーバリエーション表示を行い、
- 必要に応じてバーチャル試着機能を導入
これらの対策によって、購入率の改善と返品率の低下が期待されます。
PR
革新的バーチャルメイクアプリ「MirrARly」
本サイト Cosmetics Insights の運営チームが手がけたアプリ、“MirrARly(ミラリー)”のご紹介です。
化粧品ECサイトにバーチャルメイク機能を簡単に導入できる、Shopifyストア向けのツールです。以下のボタンをクリックして、今すぐ無料でお試しください。
顔の正面からやわらかい光があたっている状態でご利用ください
主な特徴
- Shopifyアプリストア から簡単インストール
- 初期費用なし/月額制
- メイクの色や質感など細かく調整可能