Introduzione
Rossetti, fondotinta e altri cosmetici con una vasta gamma di colori sono molto apprezzati dalle consumatrici. Tuttavia, troppe opzioni di colore possono ridurre il tasso di conversione. In questo articolo analizziamo le migliori pratiche UI/UX per presentare efficacemente le varianti colore nei negozi online, con esempi reali sia giapponesi che internazionali.
1. Limiti e considerazioni sulle varianti su Shopify
■ Limiti attuali (a maggio 2025)
- Su Shopify è possibile registrare fino a 100 varianti e 3 opzioni per prodotto Shopify
- Se si superano tre dimensioni (es. colore, taglia, finitura come opaca/lucida), è necessario creare un nuovo prodotto separato
2. Migliorare l’UX: tecniche per comunicare visivamente le differenze di colore
3 motivi per cui gli utenti abbandonano la pagina
- Campioni colore troppo piccoli e difficili da distinguere
- Scelta basata solo sul nome del colore (es. #01 Rosa intenso)
- Difficoltà nel percepire le differenze tra i colori guardando solo le foto generali
Soluzioni consigliate
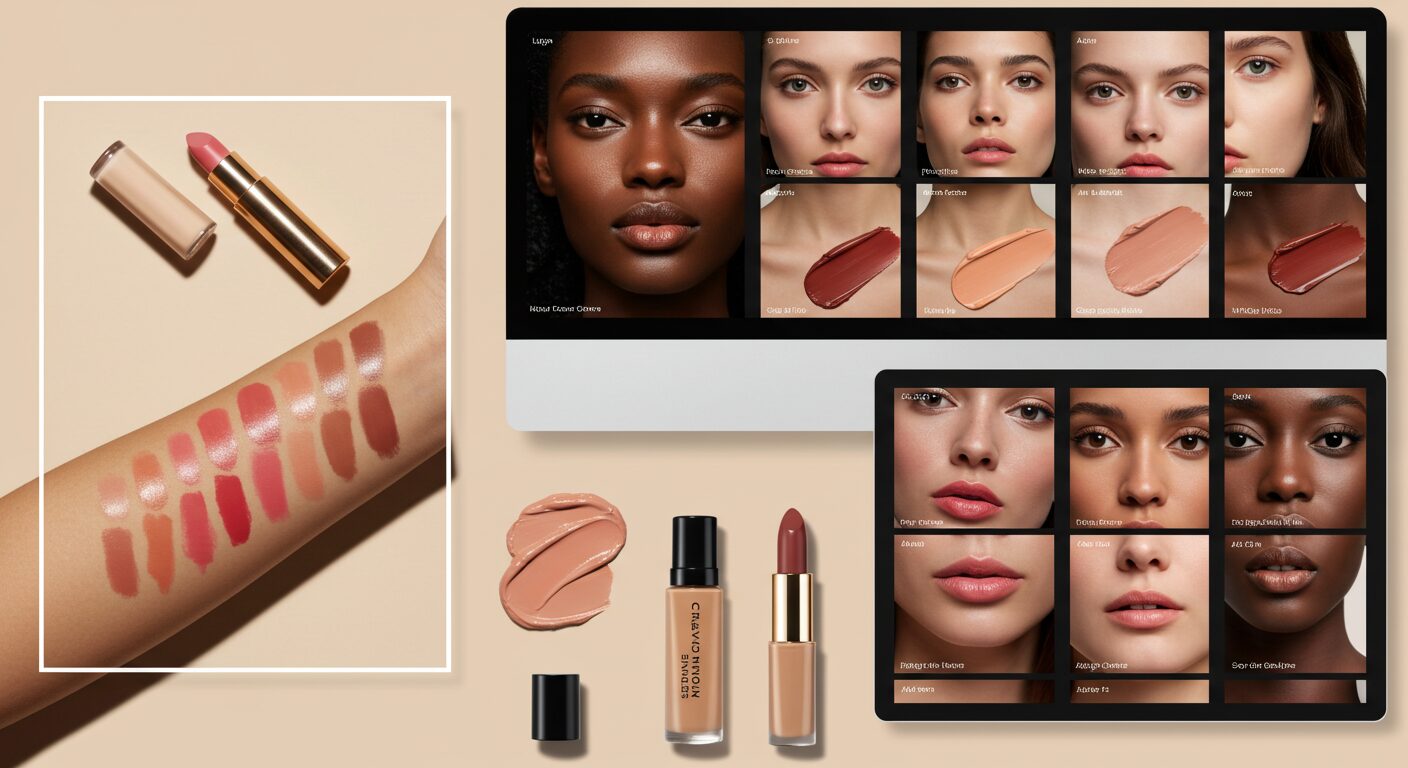
- Implementare la visualizzazione con swatch (tramite personalizzazione del tema o app)
- Aggiungere un’interazione che cambia l’immagine principale al passaggio del mouse
- Inserire foto di prova su diverse tonalità di pelle per facilitare la scelta
3. Casi di successo: esempi di visualizzazione efficace su e-commerce
Esempio 1: Glossier (USA)
- Presentazione dei colori con foto di modelle di diverse carnagioni
Esempio 2: Fenty Beauty (USA)
- Oltre 40 tonalità di fondotinta selezionabili tramite filtro per tonalità di pelle
- Molti prodotti mostrano immagini reali di prova
Esempio 3: ILIA Beauty (USA)
- Swatch con texture visibile per rendere l’effetto brillantezza o glitter più comprensibile
Esempio 4: THREE (Giappone)
- Descrizioni dettagliate con immagini per mostrare come ogni colore si adatta alla pelle
Esempio 5: &be (Giappone)
- Spiegazioni dettagliate testuali per ogni colore
Esempio 6: NARS (Globale)
- I best seller sono evidenziati con l’icona “BESTSELLER” per facilitarne la scelta
Altre idee utili
- Slider “Before / After” per mostrare l’effetto del prodotto
- Confronto dei colori con scorrimento orizzontale anche da mobile
- Suggerimenti di bundle con “colori spesso acquistati insieme”
- Messaggi guida come “Questa tonalità è adatta a pelli di tipo XX”
- Inserire contenuti-guida per chi non sa quale colore scegliere
Siti di riferimento: GlossierFenty BeautyILIA BeautyTHREE&beNARS
4. Anche il “virtual try-on” come MirrARly migliora l’esperienza
Più sono le opzioni, più è importante offrire la possibilità di provare virtualmente i cosmetici. Sono sempre di più i servizi compatibili con Shopify che permettono di farlo, contribuendo ad aumentare il tasso di conversione.
Guarda MirrARly su Shopify App Store →
Conclusione
I cosmetici con molte varianti colore possono valorizzarsi al massimo proprio sull’e-commerce.
- Gestire correttamente i limiti di varianti,
- Visualizzare le opzioni colore in modo intuitivo e visivo,
- E, se necessario, integrare funzionalità di prova virtuale
Queste strategie possono portare a miglioramenti nel tasso di acquisto e riduzione dei resi.
Scopri MirrARly: La migliore esperienza di trucco virtuale
Sviluppata dal team di Cosmetics Insights, MirrARly è un’app di trucco virtuale pensata per i rivenditori di cosmetici.
Integra facilmente il trucco virtuale nel tuo e-commerce di cosmetici – clicca sui pulsanti qui sotto per provarla subito.
Consiglio: per risultati ottimali, usala con una luce soffusa e uniforme davanti al viso.
Perché i rivenditori amano MirrARly
- Installazione con un clic su Shopify
- Nessun costo iniziale – abbonamento mensile
- Colori e finiture personalizzabili