Introduction
Les produits cosmétiques comme les rouges à lèvres ou les fonds de teint, disponibles en une grande variété de teintes, sont très appréciés des consommatrices. Toutefois, trop de choix peut parfois nuire au taux de conversion. Dans cet article, nous explorons les dernières techniques UI/UX pour présenter efficacement les variations de couleur sur un site e-commerce, avec des exemples concrets issus du Japon et de l’étranger.
1. Limites techniques de Shopify concernant les variations de produit
■ Limites actuelles (à mai 2025)
- Sur Shopify, vous pouvez créer jusqu’à 100 variantes et 3 options par produit Shopify
- Si vous souhaitez combiner couleur, taille et finition (mat/brillant, etc.) au-delà de 3 axes, vous devez créer un nouveau produit.
2. Améliorer l’UX : techniques pour transmettre la différence de teinte de façon intuitive
Trois raisons qui font fuir les utilisateurs
- Les échantillons de couleur sont trop petits pour être distingués facilement
- Les clientes doivent choisir uniquement à partir du nom de la teinte (ex : #01 Rose Poudré)
- Les différences de teinte ne sont pas visibles sur les photos globales
Solutions proposées
- Intégrer une présentation par swatch (via personnalisation de thème ou application Shopify)
- Ajouter une interaction qui change l’image principale au survol
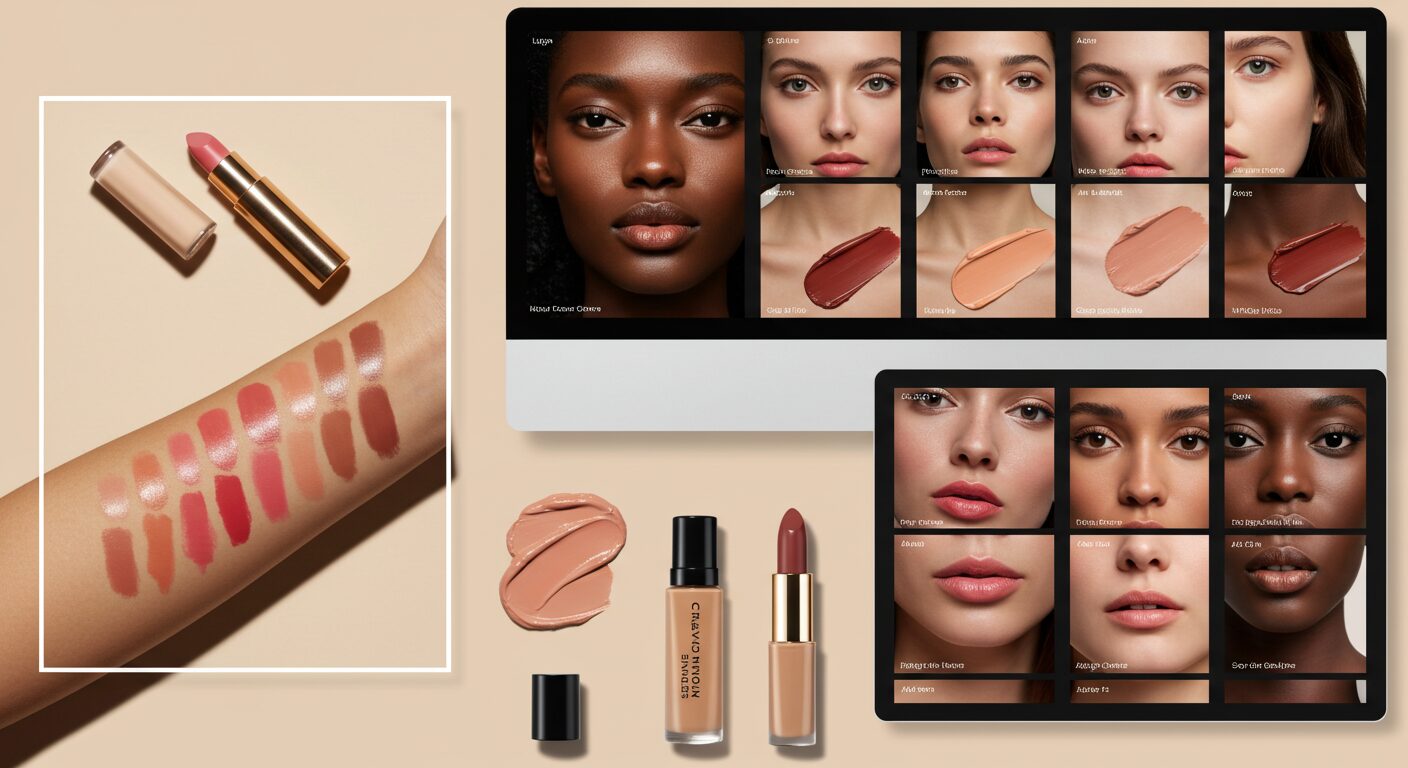
- Afficher des photos d’essai sur différentes carnations de peau pour aider à la décision
3. Exemples récents : comment les sites e-commerce réussis présentent les couleurs
Exemple 1 : Glossier (États-Unis)
- Présente les teintes avec des photos de modèles selon différentes carnations
Exemple 2 : Fenty Beauty (États-Unis)
- Plus de 40 teintes de fond de teint filtrables par carnation
- Nombreuses photos d’essai réalistes pour chaque produit
Exemple 3 : ILIA Beauty (États-Unis)
- Swatchs qui montrent aussi la texture (paillettes, fini, etc.)
Exemple 4 : THREE (Japon)
- Explication claire par texte + image sur l’adaptabilité de chaque couleur à la peau
Exemple 5 : &be (Japon)
- Description détaillée des caractéristiques de chaque teinte
Exemple 6 : NARS (Global)
- Les best-sellers sont identifiés par une icône « BESTSELLER » pour attirer l’attention
Autres idées intéressantes
- Ajouter un curseur Before / After pour mieux visualiser les effets
- Permettre une comparaison horizontale des couleurs même sur mobile
- Proposer des packs de couleurs souvent achetées ensemble
- Ajouter une aide à la navigation comme « Cette teinte convient aux peaux xxx »
- Inclure un guide du type « Vous hésitez sur la bonne couleur ? » dans le parcours utilisateur
Sites de référence : GlossierFenty BeautyILIA BeautyTHREE&beNARS
4. L’intérêt d’intégrer un essayage virtuel comme MirrARly
Plus il y a d’options, plus un outil de maquillage virtuel améliore l’expérience utilisateur. De nombreuses solutions compatibles avec Shopify existent aujourd’hui, et elles contribuent à améliorer les taux de conversion.
Voir MirrARly sur l’App Store Shopify →
Conclusion
Les cosmétiques avec de nombreuses teintes exigent une présentation soigneusement pensée, surtout en e-commerce.
- Respecter les limites de variantes de Shopify
- Mettre en place une interface visuelle et intuitive pour les couleurs
- Envisager l’intégration d’un outil d’essayage virtuel si nécessaire
Ces mesures peuvent améliorer le taux de conversion et réduire les retours produits.
Découvrez MirrARly : L’expérience ultime de maquillage virtuel
Développée par l’équipe de Cosmetics Insights, MirrARly est une application de maquillage virtuel conçue spécialement pour les commerçants de cosmétiques.
Intégrez facilement des fonctionnalités de maquillage virtuel à votre boutique en ligne – cliquez sur les boutons ci-dessous pour essayer.
Astuce : pour de meilleurs résultats, utilisez-le face à une lumière douce et uniforme.
Pourquoi les commerçants adorent MirrARly
- Installation en un clic via Shopify
- Aucun frais d’installation – abonnement mensuel
- Teintes et finitions personnalisables