Einleitung
Kosmetikprodukte wie Lippenstifte und Foundations mit einer großen Farbvielfalt werden von vielen Frauen gewählt. Doch eine zu große Auswahl kann die Kaufbereitschaft senken. In diesem Artikel stellen wir moderne UI/UX-Ansätze zur Darstellung von Farbvarianten im E-Commerce vor – inklusive internationaler Best Practices.
1. Shopify-Limitationen bei Varianten: Technische Rahmenbedingungen
■ Aktuelle Begrenzungen (Stand Mai 2025)
- Shopify erlaubt aktuell bis zu 100 Varianten und 3 Optionen pro Produkt Shopify
- Wenn mehr als drei Optionen nötig sind (z. B. Farbe, Größe, Finish: matt/glänzend), muss das Produkt separat neu angelegt werden.
2. UX-Tipps: Farbunterschiede intuitiv vermitteln
3 Gründe, warum Nutzer abspringen
- Farbfelder sind zu klein oder schlecht erkennbar
- Die Auswahl erfolgt nur über Farbnamen (z. B. „#01 Rosé Pink“)
- Farbtöne lassen sich auf den Produktbildern kaum unterscheiden
Optimierungsmöglichkeiten
- Farb-Swatches integrieren (über Theme-Anpassung oder App)
- Beim Hover-Effekt die Hauptabbildung automatisch wechseln
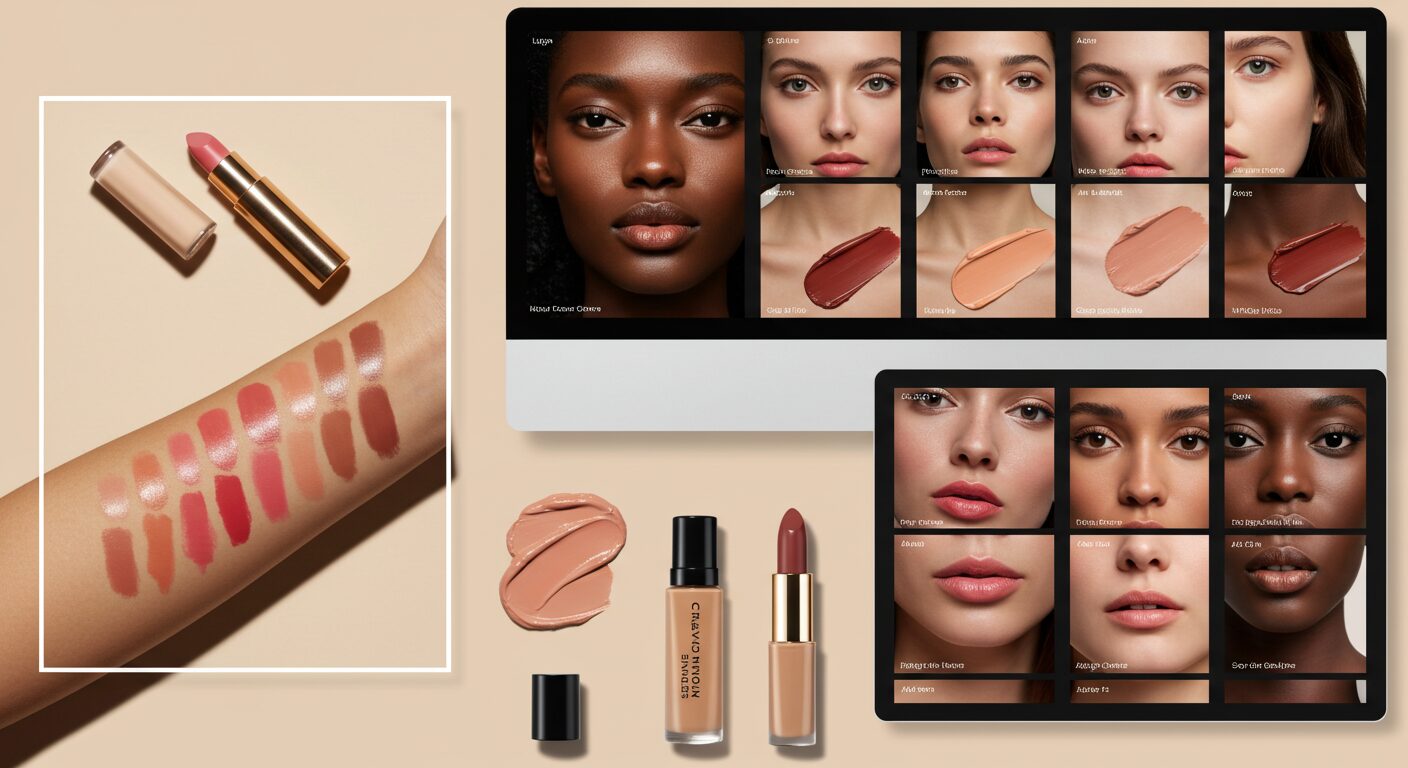
- Fotos mit verschiedenen Hauttönen einbinden, um die Auswahl zu erleichtern
3. Best Practices: So machen es erfolgreiche Marken
Beispiel 1: Glossier (USA)
- Farbvarianten werden mit Models unterschiedlicher Hauttöne gezeigt
Beispiel 2: Fenty Beauty (USA)
- Foundation mit über 40 Farbtönen, filterbar nach Hauttyp
- Echte „Try-on“-Bilder für viele Produkte verfügbar
Beispiel 3: ILIA Beauty (USA)
- Farb-Swatches zeigen Textur wie Glanz oder Schimmer deutlich
Beispiel 4: THREE (Japan)
- Ausführliche Erklärung zur Wirkung der Farben auf der Haut mit Text und Bild
Beispiel 5: &be (Japan)
- Jede Farbe wird mit detaillierten Beschreibungen erklärt
Beispiel 6: NARS (global)
- Besteller-Produkte sind mit einem „BESTSELLER“-Badge hervorgehoben
Weitere Ideen
- „Vorher/Nachher“-Slider, um den Effekt zu zeigen
- Farben mit horizontalem Scroll auch auf Mobilgeräten vergleichbar machen
- Empfehlung von Farb-Bundles unter „wird häufig zusammen gekauft“
- Hinweis: „Diese Farbe eignet sich besonders für Hauttyp XY“
- Content-Guide für Unentschlossene: „Welche Farbe passt zu mir?“
Referenzen: GlossierFenty BeautyILIA BeautyTHREE&beNARS
4. Virtuelle Anprobe wie bei MirrARly: Ein UX-Boost
Gerade bei einer großen Auswahl an Farben kann eine virtuelle Make-up-Anprobe das Einkaufserlebnis deutlich verbessern. Immer mehr Anbieter stellen solche Funktionen als Shopify-Apps bereit – ein effektiver Weg, die Conversion Rate zu steigern.
MirrARly im Shopify App Store ansehen →
Fazit
Produkte mit vielen Farbvarianten entfalten im E-Commerce ihre Wirkung nur mit der richtigen Präsentation.
- Behalte die technischen Limits von Shopify im Blick,
- nutze visuelle und intuitive Farb-Darstellungen,
- und setze bei Bedarf virtuelle Anproben ein.
Mit diesen Maßnahmen lassen sich Kaufrate erhöhen und Retouren reduzieren.
Entdecke MirrARly: Das ultimative virtuelle Make-up-Erlebnis
MirrARly ist eine virtuelle Make-up-App, entwickelt vom Team von Cosmetics Insights – speziell für Kosmetikhändler.
Integriere virtuelle Make-up-Funktionen ganz einfach in deinen Kosmetik-Onlineshop – klicke unten, um es selbst auszuprobieren.
Tipp: Für beste Ergebnisse vor weichem, gleichmäßigem Licht verwenden.
Warum Händler MirrARly lieben
- Ein-Klick-Installation über Shopify
- Keine Einrichtungsgebühr – monatliches Abo
- Anpassbare Farbtöne und Finishes