Introduction
Products like lipsticks and foundations with a wide range of color options are very popular on Shopify. However, too many variations can overwhelm customers and reduce conversions. In this article, we explore effective UI/UX techniques to present cosmetic color variants in ecommerce stores, with real-world examples from successful brands.
1. Shopify’s Variation Limits: What You Need to Know
■ Shopify’s current restrictions (as of May 2025)
- Each product can have up to 100 variants and 3 options (e.g., color, size, finish). Shopify Help Center
- If you need more than 3 option types (e.g., color + size + finish + formula), the product must be split into multiple listings.
2. UX Tips: Help Customers Feel the Difference
Top 3 reasons shoppers drop off
- Color swatches are too small or unclear
- Shades are only labeled with names or codes (e.g., #01 Rose Pink)
- It’s difficult to distinguish differences in the product images
How to improve it
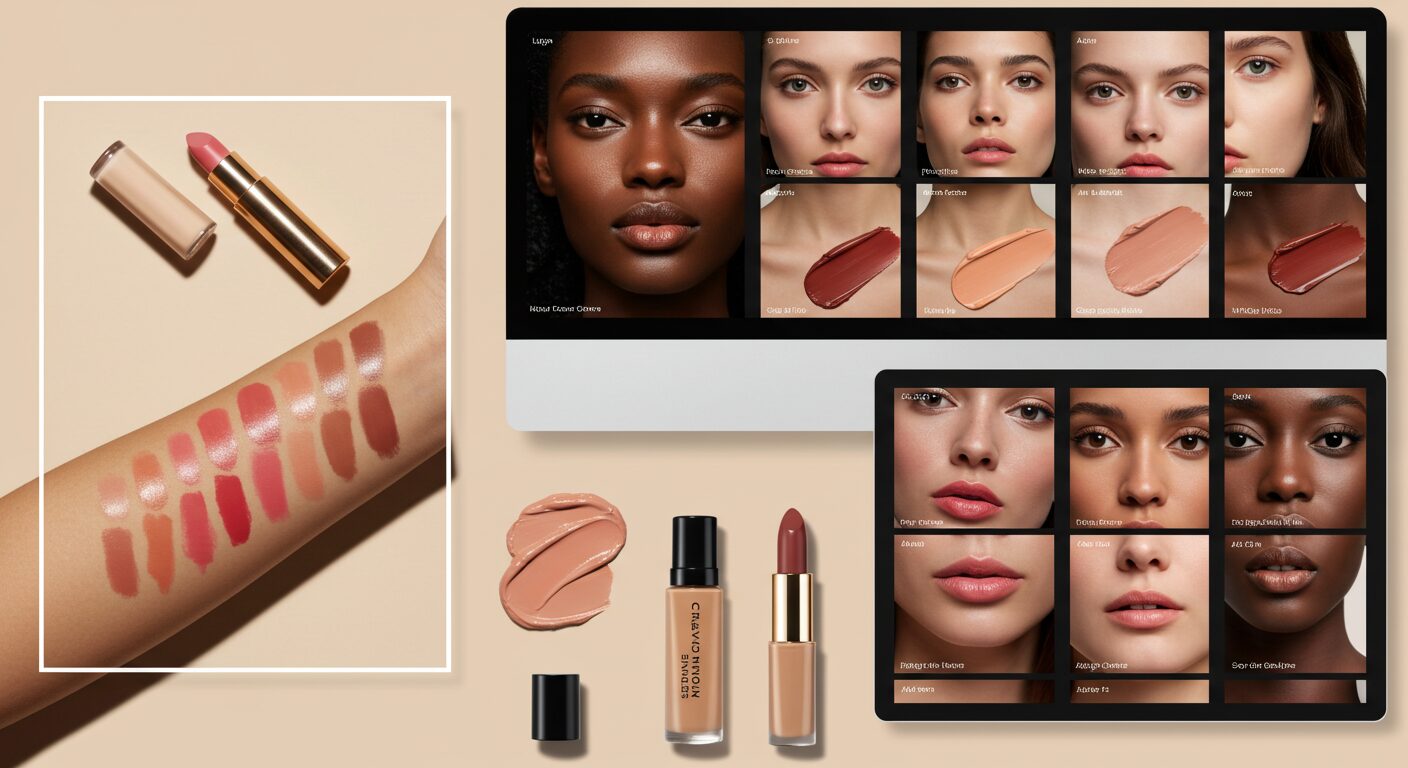
- Use visual swatches — available via theme customization or apps
- Enable main image switching on hover
- Include model photos showing different skin tones for each shade
3. Real Examples: How Leading Brands Display Color Variants
Example 1: Glossier (USA)
- Color variants shown with models of different skin tones
Example 2: Fenty Beauty (USA)
- Over 40 foundation shades filterable by skin tone
- Many products include realistic try-on images
Example 3: ILIA Beauty (USA)
- Swatches accurately show glitter or matte textures
Example 4: THREE (Japan)
- Detailed explanations with text and images showing how each color blends with the skin
Example 5: &be (Japan)
- Clear descriptions of the characteristics of each shade
Example 6: NARS (Global)
- “BESTSELLER” tags help highlight popular choices
Other UI ideas
- Before/After sliders to show product effect
- Horizontal scrolling for swatches on mobile
- Suggesting bundles with frequently purchased colors
- Dynamic messages like “This shade suits warm skin tones”
- Guides like “Not sure which color to pick?” linked directly from the product page
Reference sites: Glossier Fenty Beauty ILIA Beauty THREE &be NARS
4. Virtual Try-On: Enhance UX with Apps Like MirrARly
When offering many options, virtual try-on tools can significantly improve the user experience. Apps like MirrARly are available on Shopify and help increase conversions by letting users preview shades on their own face.
View MirrARly on the Shopify App Store →
Conclusion
Cosmetics with many color variants benefit from thoughtful presentation in ecommerce. To increase conversions and reduce returns, consider the following:
- Be mindful of Shopify’s variant limits
- Use intuitive, visual ways to present color options
- Integrate virtual try-on experiences when helpful
These strategies can help customers make confident decisions — and ultimately drive more sales.
Discover MirrARly: The Ultimate Virtual Makeup Experience
Developed by the Cosmetics Insights team, MirrARly is a virtual makeup app built specifically for cosmetics retailers.
Easily integrate virtual makeup functionality into your cosmetics e-commerce site—click the buttons below to try it for yourself.
Tip: For best results, use in front of soft, even lighting.
Why Merchants Love MirrARly
- One-click Shopify installation
- No setup fees—monthly subscription
- Customizable color tones and finishes